Let me start with a show, then tell.
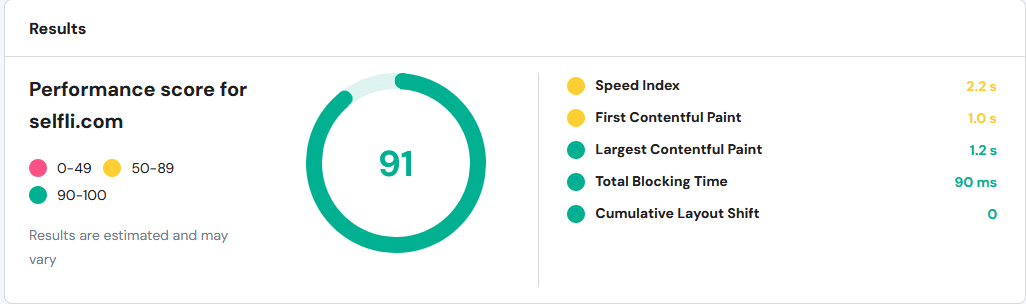
Below is my current page load(performance) grade.

88 and 89 per cent grades. With a First Contentful Paint(FCP) of 1.5 seconds, generally across both desktop and mobile.
This means that the site takes on average 1 to 2 seconds to load its first content(not page, yet, just content). Although you shouldn’t bother yourself too much with this as it will always vary from region to region.
But it wasn’t always like this.
Here is where I was a year ago.


Last April I had one of the worst performing sites imaginable. My bounce rate was above 70 per cent, meaning that 7 out of 10 people were leaving the site in the first few seconds; possibly whilst the site was still loading.
I never panicked though, nor should you. After all, you only know what you know. If you could change the state of your site at that instance, then you would have. But things generally take time to unravel themselves, hence it would be in your best interest to understand this.
Also, you need grace. Despite a high loss-rate, you would still have a few people who opt to stay the course with you. They are always there! They may eventually leave as well, and make room for others!
Face it, you don’t stay the same(generally), nor does your content, nor your audience.
Solving the issue of load speeds in wordPress, how I did it!
Apparently a Content-Delivery-Network(CDN) could help?
This enables your site to run at servers nearby your audience. Although I should admit, despite what other sources on the internet says about CDNs, I never saw a great deal of improvement on my site.
Despite this, I can accept this as a blindspot on my side, and would never discourage you from using one. Perhaps it will work for you. If not, then you could always disable it.
Besides, your webHost is a CDN in itself, so you can’t do away with CDNs.
Another questionable resource is caching. Yes, you may see some improvement, but that is not quite it.
And there are tons of plugins that will promise you insanely fast page load speeds using caching and CDNs. As I said, take it with a bit of skepticism.
What worked for me?
Brotli/gzip web compression improved me quite impressively.
Below is my latest load speed, also a link to the site I am using to test my site. I’d encourage you test yours as well.

As you can see, I am compressing my entire site using a Gzip compression tool.
70 per cent of the site is compressed, leading to a much improved load time.
Here they are: https://www.giftofspeed.com/gzip-test/
They offer a ton of instructions on how to enable Gzip for your site. I should add though, the technical complexity is quite evident.
Hence, for non developers using WordPress, any reliable CDN plugin that has the option of enabling GZIP is recommended.
Compressing the site is the key to improved load speeds.
Please do your research on the plugin in question.
What is Brotli web compression?
According to their own website, Brotli page compression is:
“Brotli is an open source data compression algorithm. In the majority of cases Brotli can compress files to a smaller size than Gzip can, it is therefore generally a better compression method compared to Gzip. Brotli also decompresses files faster in comparison with Gzip.” — source(follow provided link).
So, in a nutshell, if you’re using WordPress, then find a suitable CDN plugin that can allow you to compress your entire site. If you’re building the site from the ground up, then follow the rest of their documentation and configure your root folder(s) according to their instructions.
Is that enough, will my site now run like a…I failed to think of a phrase to use!
You should see improved load speeds, but it should be noted that this is still not enough.
Here is my interval period between April last year and now, okay not interval, but during December. This happened after I applied web compression.

Page loading speeds began to improve considerably. Notice my first grade for mobile was 15 per cent, a poor score. In the image above, after compression, it improved to 31, a better score.
Today it stands at 51 for mobile and 89 for desktop. 51 may seem low, but trust me, the site loads reasonably well.
Note that these figures are just estimates, my webHost is running an ‘educated’ guess! But a guess none the less!
How did I move from that interval period to where I am now?
A detail which I forgot to mention is that I upgraded my hosting plan from ‘Basic’ to ‘Business’, this helped; a bit!
However it should be noted that the images you see before you are all captured under the Business plan metric.
Needless to say, my sites performance was poorer prior to last year April.
Hence I said that this is an ongoing effort, new information reveals itself at its own time. Please don’t panic.
Usually your visitors can discern your site, hence make their own judgments on whether to stay or leave. What they won’t do, however, is to take you to court over a slow site.
So, after updating your plan(optional), what else could you do?
This last part is sweet for me, because it really is what sets sites apart. This is about your sites overall layout.
For me, nesting images was my thing. And I was using themes that did not quite complement my style. I was also using large images unnecessarily.
So, optimize your images as much as possible, and avoid nesting(placing one image over the other), if possible.
Strike for clarity whilst maintaining low image size.
In general, keep your content as light weight as possible without compromising your brand. This ensure that your site does not consume a ton of resources to load. Once this is done, then add a CDN of your choice, then compress the site itself.
Use tools like the one above to test your websites performance and repeat until you’re fairly satisfied.
Lastly-lastly, understand that this is a journey, and its marked by milestones met. It is never complete, just remove that expectation. Things change now and then, embrace them, and always seek to optimize your site under any condition.

And just like that, you too can cross the 90 per cent grade mark!
I should note, the grade for mobile fell by three points to 48.
You see, it does not matter much, it changes very little. It’s good though to know that things are generally moving in the right direction.
Keep on optimizing.
Bye.

